Vue.CLI製のWebアプリをXserverにデプロイしてみようということで、とりあえずVue.jsの初期ページのデプロイを試してみたところ少しつまづいたので備忘録として残しておく。
Vue CLIのプロジェクトを作成
まずはローカル環境にVue CLIのプロジェクトを作成する。適当な場所で以下のコマンドを入力する。
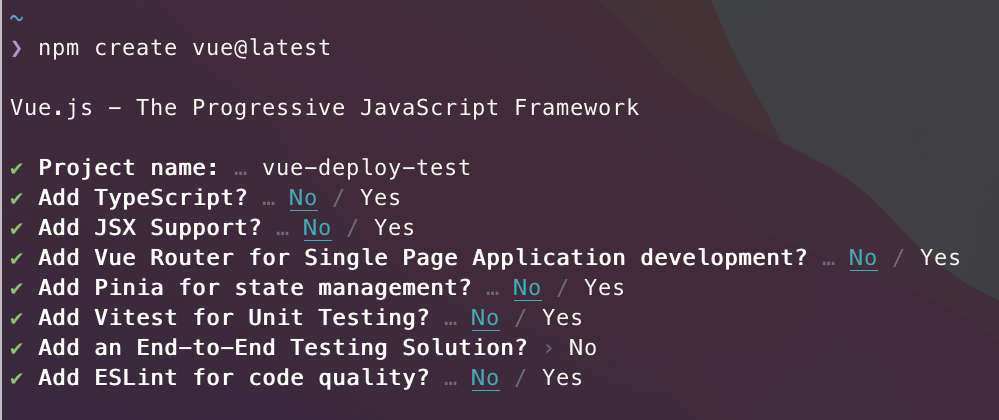
npm create vue@latestプロジェクト名を尋ねられるのでとりあえず「vue-deploy-test」としておく。

すると色々とYESかNOかを尋ねられるのでとりあえず全てNOと答えておく。
そして作成されたプロジェクトのディレクトリに移動し、npm installとコマンドを入力し実行する。
vue.config.jsファイルを作成
ここからがデプロイの手順になる。
プロジェクトディレクトリの直下に「vue.config.js」という名前のファイルを作成し、中身を以下のように記述する。
module.exports = {
publicPath: './'
}このファイルを作ることによって、「このディレクトリがこのアプリケーションのベースのパスだからね」という設定ができるらしい。
アプリケーションのビルドとアップロード
プロジェクトフォルダに戻り、以下のコマンドを実行することによってアプリケーションをビルドする。
npm run buildするとプロジェクトフォルダ内に「dist」というフォルダが作られるので、FileZillaなどのFTPソフトでサーバーのpublic_html内にアップロードする。
あとは「ドメイン/dist」にアクセスするとページが表示される!・・・はずだったんだけど・・・
真っ白なページが表示される

しかし、ページの内容は表示されず真っ白なままだった。何故。

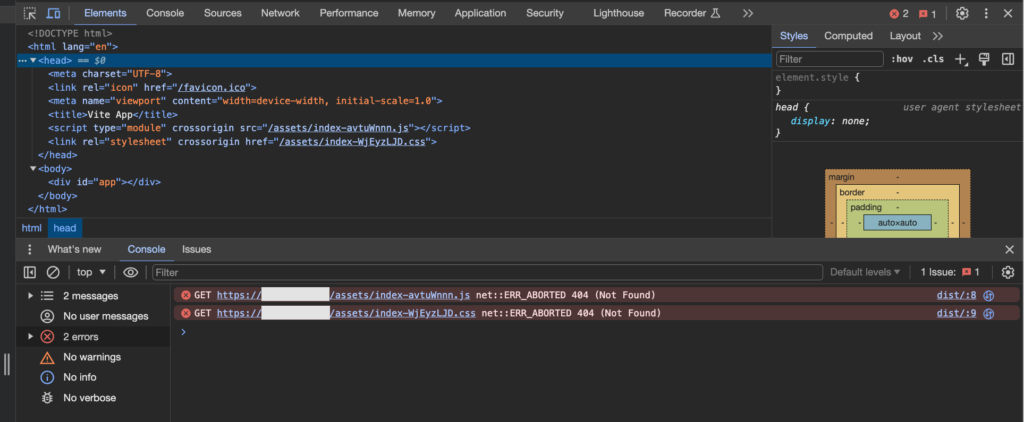
検証ツールで確認すると、こうなってた。
GET https://ドメイン/assets/index-WjEyzLJD.css net::ERR_ABORTED 404 (Not Found)
GET https://ドメイン/assets/index-avtuWnnn.js net::ERR_ABORTED 404 (Not Found)本来ファイルが読み込まれるべきなのはhttps://ドメイン/dist/assets/○○のはず。
vue.config.jsでのpublicPathの記述はこれを阻止するための記述のはずなんだけどな・・・。
package.jsonを確認
調べてみたところ、npm run buildを実行することで、package.jsonに記述されているスクリプトが実行される仕組みらしい。
package.jsonを確認してみたところ、以下のような記述があった。
"scripts": {
"dev": "vite",
"build": "vite build",
"preview": "vite preview"
},「”build”: “vite build”」・・・。そういえばプロジェクトフォルダには「vite.config.js」もある。
vite.config.jsに記述を追加することで解決!
さらに調べていった結果、vite.config.jsを開き、defineConfig内にbase:”./”を追加することで解決した。
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
base:"./" //これを追加
})
よかったぁ。
ちなみに
ビルドされるディレクトリ名を変えたい場合
そのままの設定でnpm run buildを実行すると「Dist」ディレクトリにビルドされるが、違うディレクトリ名にしたい時は、vite.config.jsに以下のように記述を加えることでディレクトリ名を変えることができる。
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
},
base:"./",
//buildを追加し、outDirを指定する
build:{
outDir: 'original-dir-name'
}
})上記の例だと、original-dir-nameディレクトリにビルドされる。
Vue Routerを使用してる場合
Vue Routerを使用している場合はそれでも更に白い画面になる。
ページを表示させるには、routerの設定ファイル(router/index.jsやrouter.jsなど)に記述を追加する。
const router = createRouter({
history: createWebHistory('/dist/'), //スラッシュで囲む必要あり。
routes
});
