あらかじめ定義されたクラスをHTMLに直接書くことができるCSSフレームワーク「Tailwind CSS」。
「ユーティリティファーストなCSSフレームワーク」ということでVue3環境で使い方を覚えようとしたところ、導入の段階でつまづきまくったためここに備忘録として残しとこうと思う。
一連の流れ
Vue3環境の構築
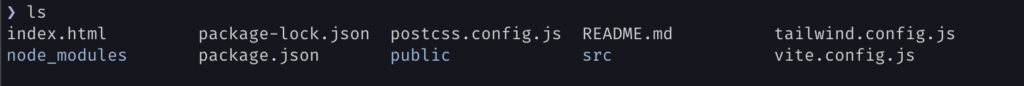
まずいつものように、Vue3環境を構築する
npm create vite@latest ProjectName -- --template vue
cd ProjectName
npm install続いて、Tailwind CSSをインストールする
npm install -D tailwindcss postcss autoprefixerTailwindだったりのCSSを処理するためのツール「PostCSS」と、そんなPostCSSのプラグインである「Autoprefixer」も合わせてインストールしていく。
「-D」は開発時にだけ必要なパッケージとしてインストールするオプション。
アプリ開発中にスタイルを生成するためのツールなので、Tailwind本体は必要ないとのこと。
これでtailwind.config.jsとpostcss.config.jsが生成され・・・ない!!
npx tailwindcss init -p続いてこちらのコマンドを実行。Tailwind CSS の設定ファイルと、CSS処理を行う PostCSS の設定ファイルを自動生成するもの。
❯ npx tailwindcss init -p
npm ERR! could not determine executable to run
npm ERR! A complete log of this run can be found in: /Users/user/.npm/_logs/2025-05-28T02_14_09_492Z-debug-0.logしかしこのエラーが発生して、tailwind.config.jsもpostcss.config.js生成されなかった。なにゆえ。
「could not determine executable to run(実行ファイルを決定できぬ。)」とのこと。
そもそもtailwindの実行ファイルごと生成されてなかった
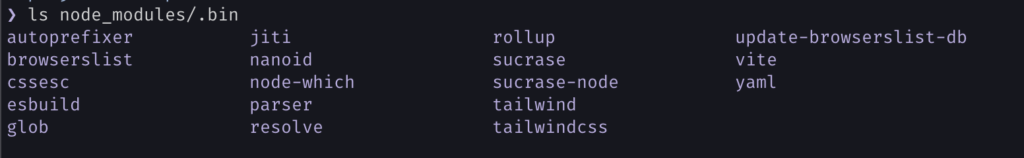
ls node_modules/.bin上記コマンドでnode_modules/.binディレクトリの中身を見てみたところ、tailwindcss の実行ファイル自体が生成されていなかった
解決策
- tailwindcss のインストール自体は成功している
- でもnpxでtailwindcssコマンドが実行できない
- node_modules/.bin/tailwindcssもなんか無い
今の状況をまとめると、こんな感じになる。
エラーログを読んでみると
npm ERR! A complete log of this run can be found in: /Users/user/.npm/_logs/2025-05-28T02_14_09_492Z-debug-0.logとのことだったので、内容を読んでみると、以下のような記述があった。
36 verbose stack Error: could not determine executable to run
36 verbose pkgid tailwindcss@4.1.7調べてみると、どうもTailwind CSSの最新版であるv4系で、npxがtailwindcssコマンドを正しく実行できない不具合があるとのこと。なんだって。
安定して動くバージョンを再インストール
npm uninstall tailwindcss上記コマンドで一旦tailwindをアンインストールし、以下のコマンドで再インストールする。
npm install -D tailwindcss@3.4.3 postcss autoprefixerそして、npx tailwindcss init -pを再度実行すると・・・?
tailwind.config.jsとpostcss.config.jsが無事生成された!
❯ npx tailwindcss init -p
Created Tailwind CSS config file: tailwind.config.js
Created PostCSS config file: postcss.config.jsおお!

エラーを出さずに、しっかりとファイルが生成された。

この通り、実行ファイルの生成もバッチリ!
まとめと教訓
この問題は、Tailwind CSSの最新版v4.1.7内のpackage.jsonで、実行ファイル(CLI)への設定 “bin” が欠落していたことが原因だった。
なので、npxが実行ファイルの場所を特定できずに失敗していたらしい。ほえー。
どうもTailwind CSSは、公式のドキュメント通りでもバージョン差異で詰まることが多いらしい。
とはいえこういうバージョン関係のトラブルって、他のフレームワーク扱っててもホントに多いので、「なんかおかしいと感じたら一度バージョンも疑ってみる」ってやっぱり大事だなあって思いました。